
This widget is useful when you have a single box that will normally be entirely visible, for example a clock face in a time picker, but you need to make sure it can be scrolled if the container gets too small in one axis (the scroll direction). If your content moves out of the screen it scrolls. A box in which a single widget can be scrolled. shrinkWrap: true, scrollDirection: Axis.vertical, to your ListView.

GridView A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout. DraggableScrollableSheet A container for a Scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. You can also remove the SizedBox that wraps suggestedVideo () and add. CustomScrollView A ScrollView that creates custom scroll effects using slivers.

physics: const NeverScrollableScrollPhysics () to your ListView. 6 Answers Sorted by: 149 The ListView solution should work, but at the time of writing, it suffers from the crash listed here. Issue 115705 flutter/flutter GitHub flutter / flutter Public Notifications Fork 25.5k 154k Scrollable.of () was called with a context that does not contain a Scrollable widget. This happens because when you try to scroll, it scrolls the ListView and not the SingleChildScrollView. It is also useful if you need to shrink-wrap.
#FLUTTER SCAFFOLD SCROLLABLE CODE#
We will reuse this widget many times in the Column.My code for a page is like this. In this case Just wrap the body of your Scaffold in a widget named SingleChildScrollView and thats it. Scrollable.of () was called with a context that does not contain a Scrollable widget. A box in which a single widget can be scrolled. make all scroll widgets support this behavior by default (again so that you would not need apps to use special components in the body of the scaffold to make it work). In either case the focused widget will be scrolled into view if its within a scrollable container. To prevent the resize set resizeToAvoidBottomInset to false. In the below code snippet we are creating a function called cont() that accepts Color as an argument and it returns Container() widget with height: 200 pixels and width: 200 pixels. By default the scaffolds body is resized to make room for the keyboard.

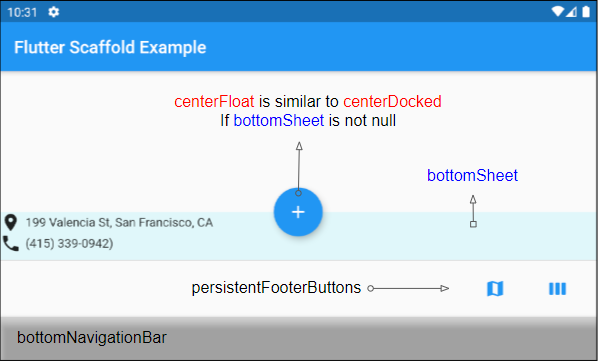
This means that adding a Scaffold to each route on a Material app will provide the app with Material's basic visual layout structure.

User Registration, Log in, Log out – Video Tutorials The Scaffold is designed to be a top level container for a MaterialApp.


 0 kommentar(er)
0 kommentar(er)
